Тикетная система для автоматизации техподдержки
Сообщаем о внедрении системы обработки тикетов www.osticket.com в бизнес-процесс нашей компании. Теперь наши постоянные клиенты имеют возможность отправлять запросы в автоматизированную систему обработки обращений. Запрос сразу попадает к программисту, что снижает сроки выполнения и вероятность ошибки, а также административную нагрузку.

внутренний проект студии
Поставленная задача: автоматизировать техподдержку разработанных сайтов
Наше: проектирование архитектуры, дизайн, верстка, программирование
Система управления контентом: www.osticket.com
Проект сдан: 2013-10-20
Особенности проекта:
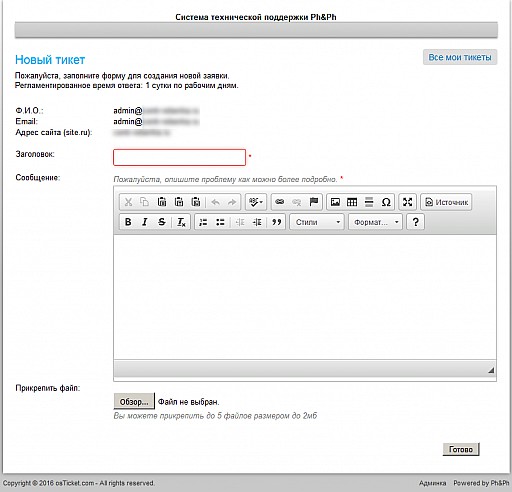
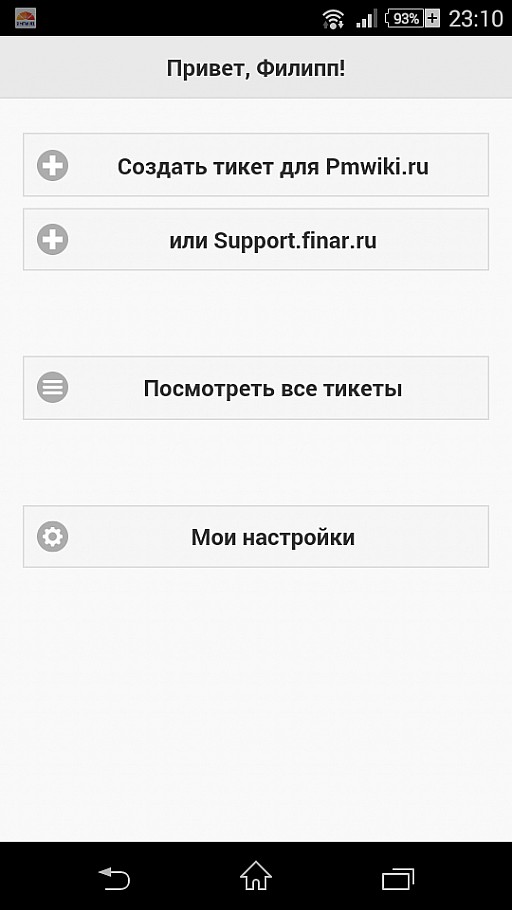
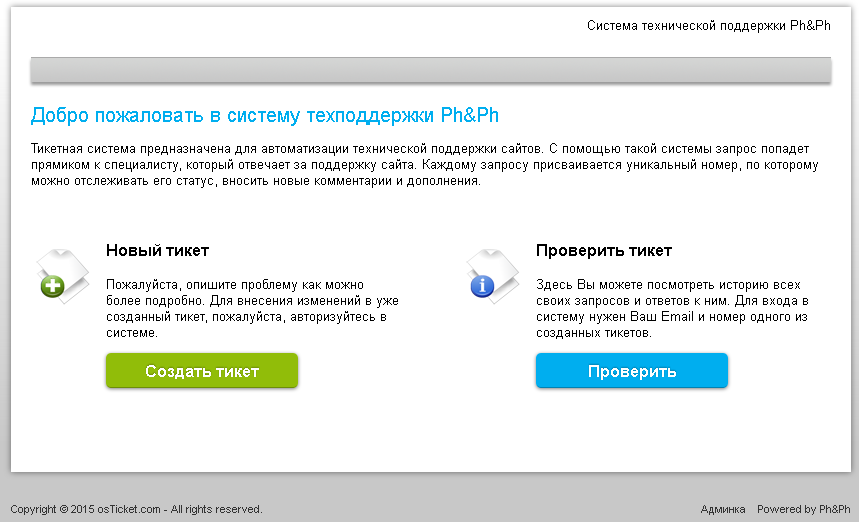
- обращение клиентов в Тикетную Систему прямо с их сайта или через мобильное приложение;
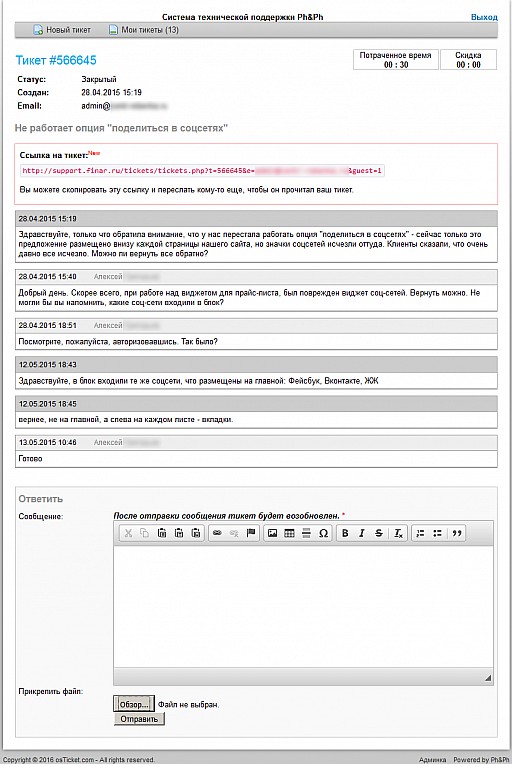
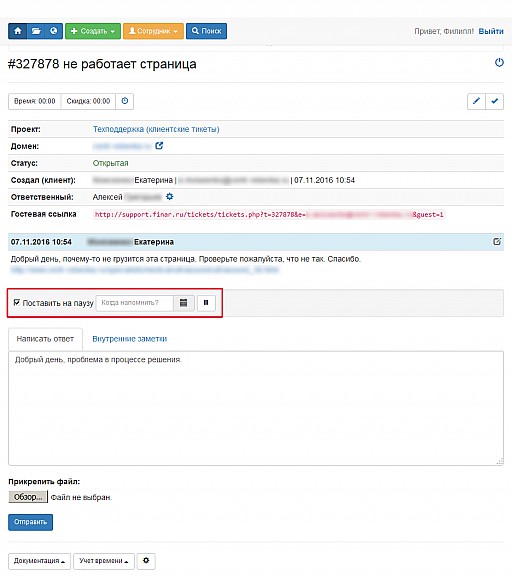
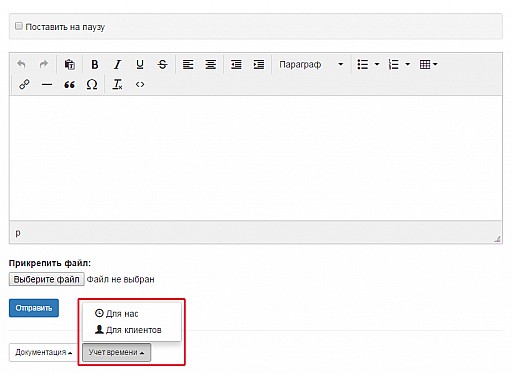
- весь процесс обработки запросов (тикетов): от постановки задачи до реализации;
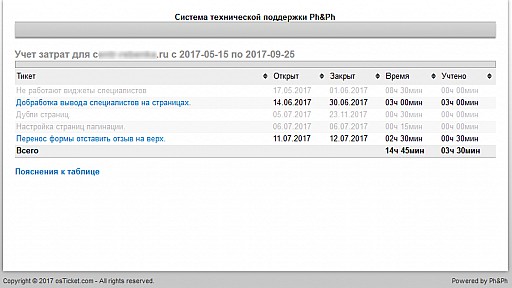
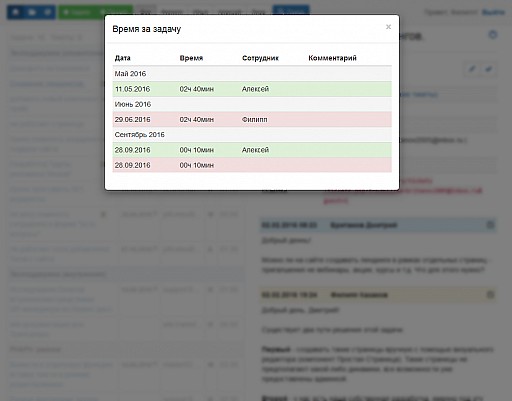
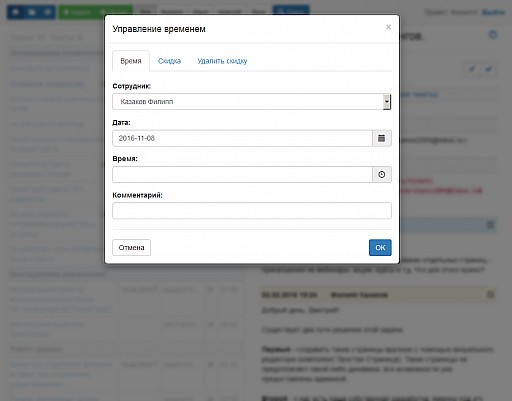
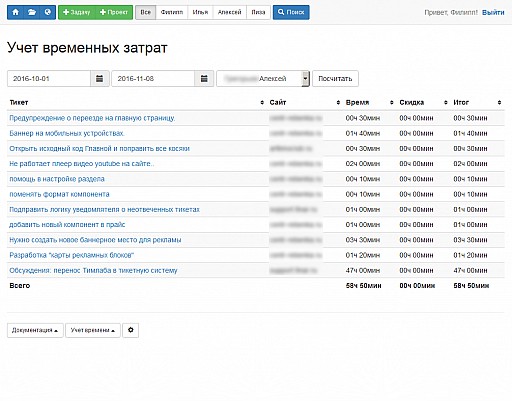
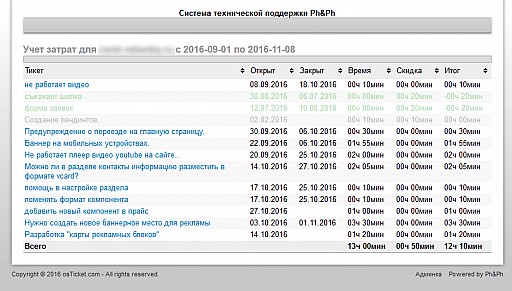
- учет трудозатрат по тикету, добавление скидок;
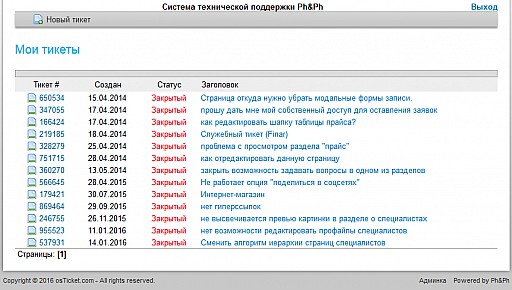
- сохранение истории обращений по домену, проекту;
- поиск по Тикетам;
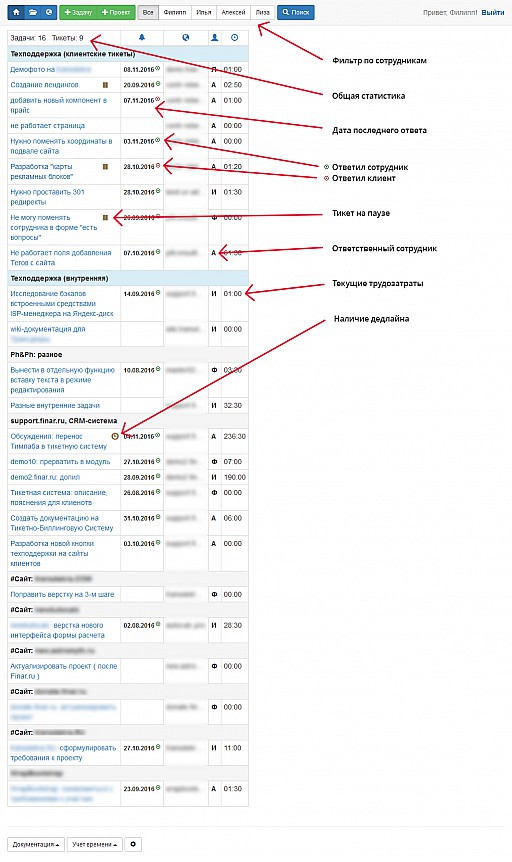
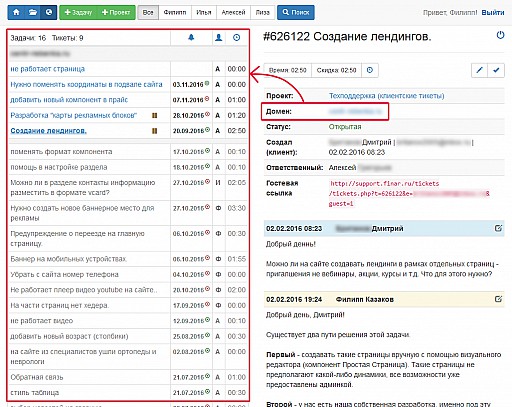
- вывод всех Тикетов и внутренних Задач с фильтрацией по ответственному сотруднику;
- расчет зарплат Сотрудников;
- расчет затрат для Клиентов;
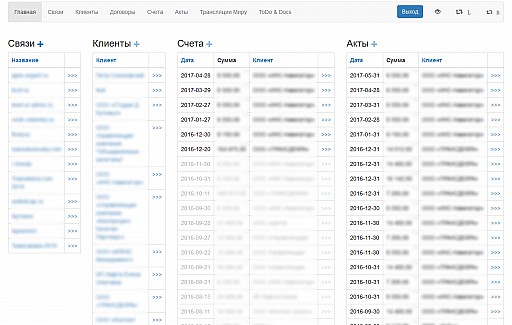
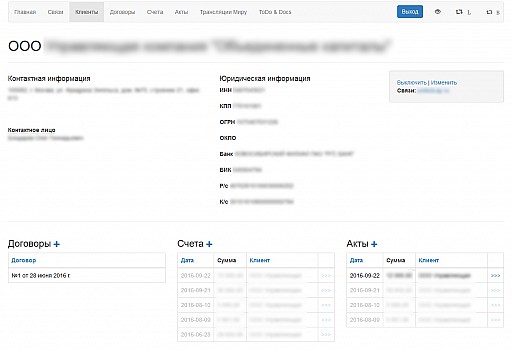
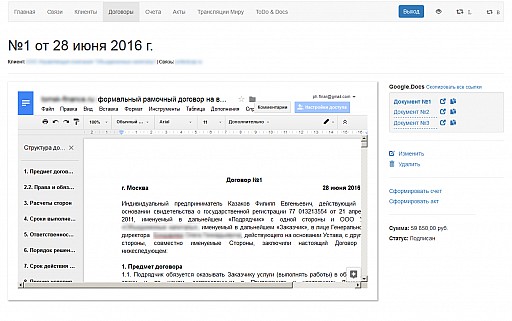
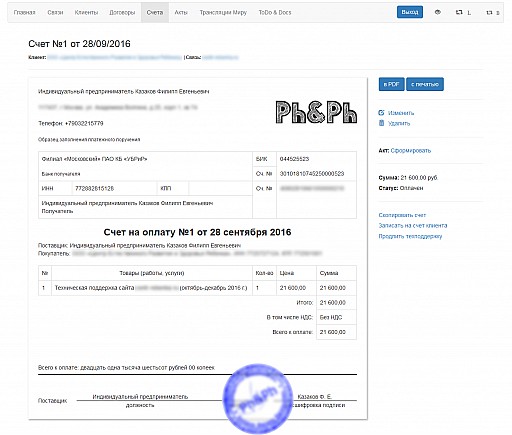
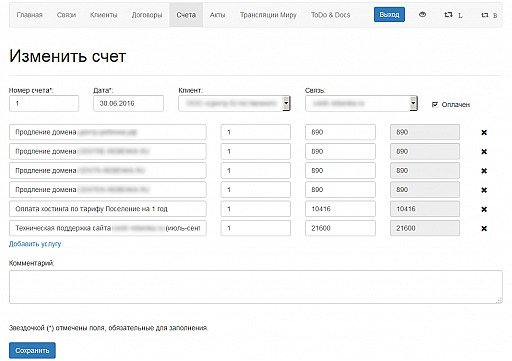
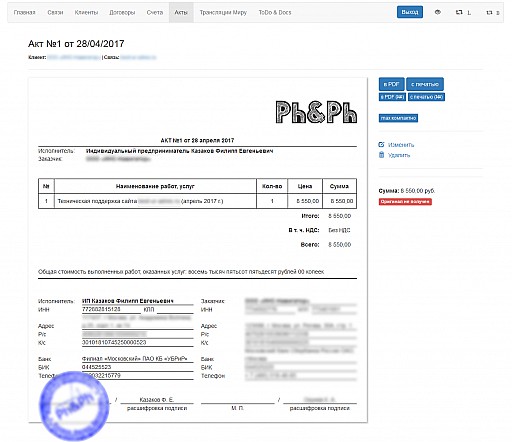
- Документооборот: выставление, хранение и учет Счетов, Актов, Договоров, вывод в PDF с печатью и подписью;
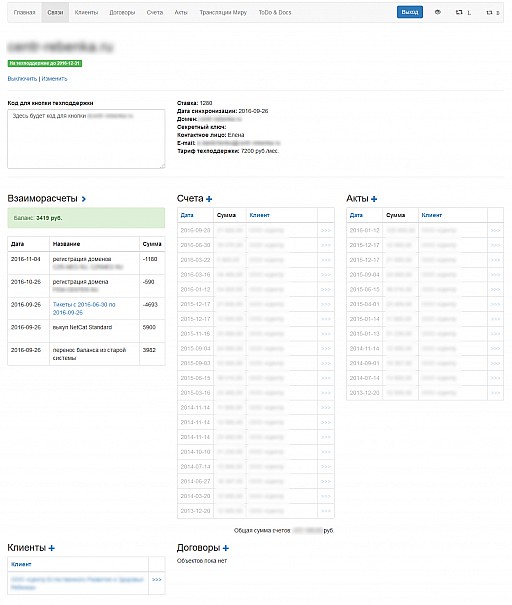
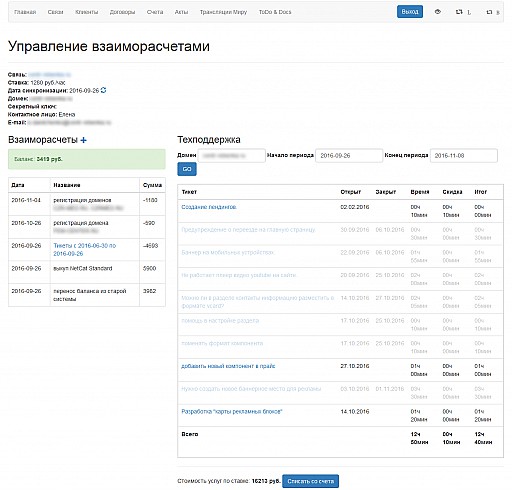
- Взаиморасчеты с Клиентами, связаннные со списаниями за тикеты;
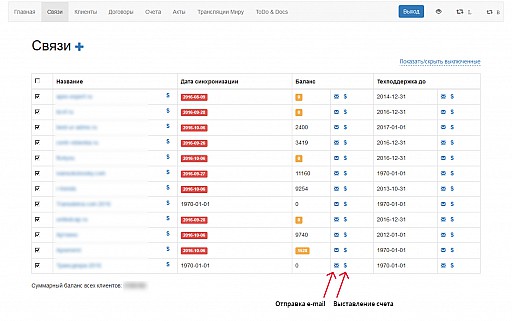
- общую статистику по всем клиентам, с автоматизированным выставлением счетов и отправкой писем;
- Личный кабинет Клиента со срезом всех документов, касающихся финансового взаимодействия;
- email-оповещения обо всех событиях системы;
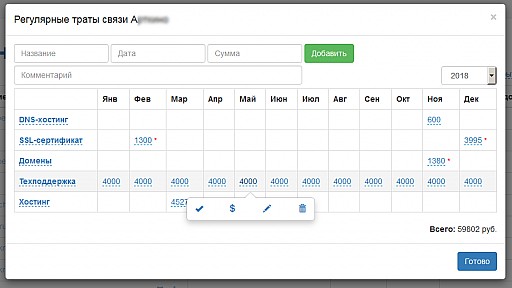
- учет Регулярных Трат: хостинг, домены, SSL-сертификаты, DNS-хостинг - все это контролируется в одном месте, сколько бы учетных записей и юридических лиц у клиентов не было;
- Статистику по прибыли: сколько всего денег приносит тот или иной клиент.
Подробнее и с картинками
Выше было много слов, а теперь - кликабельные картинки!
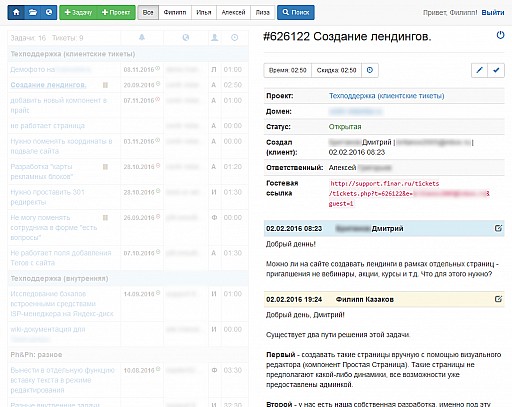
Работа через Тикетную Систему с точки зрения Клиента
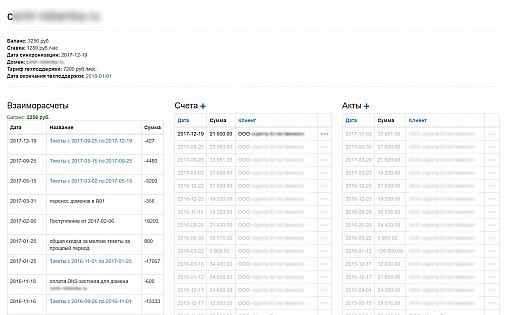
Биллинг с точки зрения Клиентов
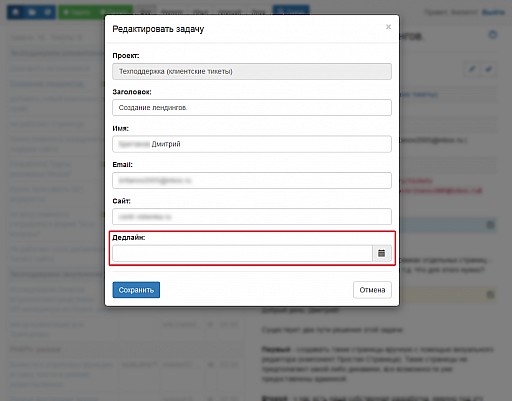
Работа Тикетной Системы с точки зрения директора веб-студии
Биллинг с точки зрения директора веб-студии
Хочу такую же - что делать?
Разработка оформлена в виде Готового Решения, где изложены все детали: Автоматизация бизнеса: Веб‑студия.