Права Доступа в Компонентах: работают не так, как ожидается; но можно накостылить патч
Если в настройках Раздела или Инфоблока NetCat попробовать дать доступ на изменение объекта ВСЕМ, ничего не получится. Просмотр и Добавление работают одним образом, а Изменение, Включение и Удаление -- другим.
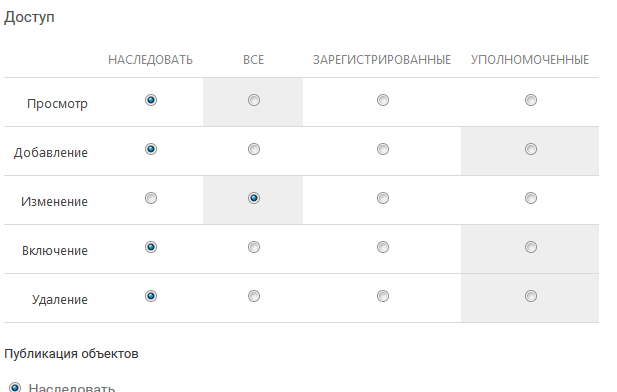
Речь идет вот об этих настройках:

Если первые две строки касаются действительно всех, включая неавторизованных пользователей, то оставшиеся три имеют совершенно другую логику.
Это не глюк, а неточная формулировка.
Под понятием "настройки доступа Изменение -> ВСЕ" подразумевается, что изменять объекты могут все, кто является авторизованным владельцем объекта.
Если юзер-владелец объекта не совпадает с текущим авторизованным юзером, то у него не будет возможности редактировать объект, даже если в разделе настроены права, которые вы описали.
И по этой же причине неавторизованные юзера вообще не имеют прав на изменение каких бы то ни было объектов.
Эта же проблема есть в настройках полей компонента. Написано, дескать выберите, кому будет доступно поле - всем, админам или никому. А подразумевается, что речь идет только о добавлении и изменении объектов. А при просмотре объектов все поля для чтения доступны абсолютно всем, независимо от этой настройки. Это правильно, но формулировка сбивает с толку тех программистов, к то не в теме.
пояснил Руслан Густокашин (www.welpis.ru )
Спасибо за пояснения, Руслан!
Очень жаль, что все так сформулированно :(( И что рядом в одной таблице настроек находятся две функции (Добавление и Изменение), которые интуитивно должны работать идентично, а работают совершенно по-разному. И это при всем при том -- функционал ядра, самое базовое, что есть в NetCat, и оно вот так вот реализовано :((
К чему все это приводит на практике? К тому, что архитектура проекта, продуманная при проектировании сайта, оказалось ошибочной. Все придется переделывать по-другому, откатываясь сильно назад. Крайне неприятная ситуация. Поэтому мы накостылили решение, эмулирующее ожидаемое поведение системы. Вот такое:
Костыльное решение проблемы:
Пришлось создать фейкового юзера с правами на редактирование и модерирование нужного нам раздела, в шаблон навигации макета дизайна вставить функцию авто-авторизации этого юзера + рефреш страницы, срабатывающий ровно один раз.
В виде кода это выглядит так:
if(!$AUTH_USER_ID){
if($sub==216 && $action == 'change'){
$nc_core = nc_Core::get_object();
$nc_core->user->authorize_by_id(18);
header("Refresh:0");
}
}
Код надо вставить в шаблон навигации макета дизайна, циферки заменить на актуальные для вашего сайта.

